本文共 6433 字,大约阅读时间需要 21 分钟。
人机交互期末复习笔记
进行复习的童鞋们可以跟着清华大学《人机交互基础教程第3版(孟祥旭、李学庆、杨承磊、王璐编著)的书籍参照借阅。上面的一字一句皆是敲键盘敲出来的,并且掌握课本的基本内容。
博客中的知识点有些地方会进行粗略的跳过(主要的大框架没有省略),建议有同样需求的读者结合书本与博客一同借阅。本博客有错误的地方多多指正,谢谢大家~
文章目录
第一章 绪论 P1
1.1 人机交互的概念
- 关于设计、评价和实现供人们使用的交互式计算机系统,并且围绕相关的主要现象进行研究的学科。
- 研究人与计算机之间的信息交换
人机交互是一门综合学科,它与认知心理学、人机工程学、多媒体技术、虚拟现实技术等密切相关
1.2 人机交互的研究内容
- 人机交互界面的表示模型和设计方法
- 可用性分析与评估
- 多通道交互技术
- 认知与智能用户界面
- 群件
- Web设计
- 移动界面设计
1.3 人机交互的发展历史(只介绍人机交互阶段)
自然和谐的人机交互阶段包括以下主要研究内容:
- 多通道交互
- 情感计算
- 虚拟现实
- 智能用户界面
- 自然语言理解
第二章 感知和认知基础 P12
感知和认知是人机交互的基础
2.1 人的感知
2.1.1 视觉
视觉包括视觉感知和颜色模型两部分
1.大小、深度和相对距离
视敏度是评价人的视觉功能的主要指标。在一定的视距条件下,能分辨物体细节的视角越小,视敏度越大
2.亮度与色彩
在设计交互界面时,要考虑使用者对亮度和闪烁的感知,尽量避免使人疲劳的因素。
3.视错觉
视错觉是当人观察物体时,基于经验主义或者不当的参照形成的错误判断和感知。
视错觉会影响到界面的对称性。
4.阅读
在图形界面的设计中,应该注意一些有关视觉感知的问题,在进行交互界面设计时,对文字的排版和显示加以重视,以便于提高阅读的有效性。
2.1.2 听觉
听觉现象
- 声音的音调和响度:声音可以用音调、音色和响度三个属性来描述。
- 声音掩蔽
- 听觉定位
- 听觉适应和听觉疲劳
2.2 知觉的特性
- 选择性
- 整体性
- 理解性
- 恒常性
2.3 认知过程与交互设计原则
认知是人们在进行日常活动时,发生在头脑上的事情。其中,划分为两个模式:经验认知、思维认知
常见的认知过程(记忆)
考虑人的记忆特点,进行交互设计时会注意的问题有以下几点:
- 考虑用户的记忆能力,切勿使用过于复杂的任务执行步骤
- 用户长于识别短于回忆,设计界面时可以提供菜单、图表等元素,且保持他们的位置一致
- 为用户提供多种信息的编码方式,并且通过颜色、标志、时间戳、图表等帮助用户记住它们的存放位置。
影响认知的因素
-
情感
-
个体差异
人的个体差异应该在人机交互时充分被考虑。当进行任何一种交互形式设计时,应该考虑我们的决定是否会给目标用户中的一部分带来不便。
-
动机与兴趣
动机是指激发、指引、维持或者抑制心理活动和意志行为活动的内在动力。
2.4 概念模型以及对概念模型的认知
概念模型:一种用户能够理解的关于系统的描述,它使用一组构思和概念,描述系统做什么、如何运作、外观如何等。
一个概念模型的优劣直接影响交互系统的用户的友好程度。
设计开发概念模型过程包括的两个阶段:了解用户任务需求,然后选择交互方式,并决定采用何种交互形式
概念模型的认知
-
思维模型
一个好的交互系统需要提供正确的信息类型以及正确的信息层次,以便于针对不同层次的用户,提供不同层次的系统透明度。
-
有条理的、易于理解的说明
-
合理的在线帮助和自学教程
-
上下文相关的用户指南
-
-
信息处理模型
-
外部认知模型
2.5 分布式认知
分布式认知是一种将认知主体和环境看做一体的认知理论,分布式认知活动是对内部和外部表象的信息加工的过程。
一个分布式认知系统可以被看做包含多个主题、多种工具和多样技术,协调内部外部表象,且有助于提供一种动态信息加工的系统。
第三章 交互设备
3.1 输入设备
输入设备分为文本输入设备、图像输入设备、三维信息输入设备、指点输入设备。
其中,文本输入设备有键盘,手写输入设备。
手写输入设备又分为以下几种输入设备:
- 电阻式压力手写板
- 电子式感应手写板
- 电容式触控手写板
三维信息输入设备又有三维扫描仪、动作捕捉设备、体感输入设备。
指点输入设备用于完成一些定位和选择物体的交互任务。其操作工具有鼠标、光笔、控制杆、触摸板、触摸屏
3.2 输出设备
输出设备分为光栅显示器、投影仪、打印机、3D打印机、语音交互设备。
其中,光栅显示器的主要技术指标包括扫描方式、刷新频率、电锯、分辨率、亮度和对比度。
3D打印机分为喷墨式3D打印机、熔积成型3D打印机、激光烧结3D打印机。
语音交互设备中,耳麦的技术指标如下:
其技术指标有耳机结构、频响范围、灵敏度、阻抗、谐波失真等
3.3 虚拟现实交互设备
3.3.1 三维空间定位设备
- 空间跟踪定位器
- 数据手套
- 触觉和力反馈器
3.3.2 三维显示设备
裸眼立体显示设备
目前的裸眼立体显示器实现技术可以划分为两类:
(1)视差障壁方法
(2)柱状透镜方法
第四章 交互技术
4.1 人机交互输入模式
- 请求模式:请求模式下,输入设备的启动是在应用程序中设置的。
- 采样模式:输入设备和应用程序独立工作。
- 事件模式:输入设备和程序并行工作。
4.2 基本交互技术
定位:定位是确定平面或者空间中一个点的坐标。
笔划:笔划输入用于输入一组顺序的坐标点。
定值:定值输入用于设置物体旋转角度,缩放比例因子等
选择:选择分为单个元素选择和区域选择
字符串
4.4 三维图形交互技术
.1.直接操作
2.三维 Widgets:设计菜单、按钮
3.三视图输入
4.5 自然交互技术
多点触控技术
多点触控技术由硬件和软件两部分组成。
- 硬件即多点触控平台,完成信号的采集
- 软件部分实在硬件平台所采集数据基础上,进行触电的检测定位和跟踪,并依据触摸手势的定义进行触摸手势的识别,最后将识别出的手术映射为面向具体应用的用户指令。
手势识别技术
手势识别是新一代人机交互中不可缺少的一项关键技术,而且由于手势本身具有的多样性、多义性以及时间和空间上的差异性等特点,加之人手是复杂的变形体,此研究成为一个极富挑战性的学科交叉研究课题。
手势识别分为以下两个类:
- 以数据手套为输入设备的手势识别系统
- 以摄像机为输入设备的手势识别系统
表情识别技术
目前人脸表情识别特征分为灰度特征、运动特征和频率特征三种
特征识别方法主要有三类:整体识别法和局部识别法、形变提取法和运动提取法、几何特征法和容貌特征法
语音交互技术
一个完整的语音识别系统大致分为语音特征提取,声学模型与模式匹配,语言模型和语义理解
眼动跟踪技术
眼动的三种形式:注视、跳动和平滑尾随跟踪。
笔交互技术
脱机手写识别中,目前影响识别率的因素主要有笔顺、连笔、相似字区分、干扰等问题
第五章 界面设计
人机交互的界面设计所要解决的问题在于如何设计人机交互系统,以便有效地帮助用户完成任务。
5…1 界面设计原则
图形用户面包括以下三个重要的思想:桌面隐喻,所见即所得,直接操纵
- 隐喻分成三种方面:直接隐喻、工具隐喻、过程隐喻
- 所见即所得
- 直接操纵
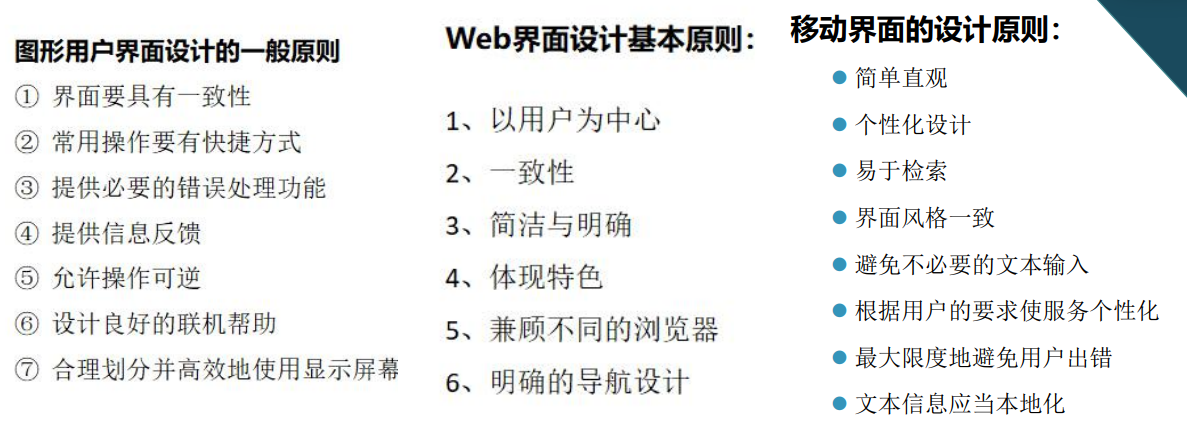
图形用户界面设计的一般原则
① 界面要具有一致性
② 常用操作要有快捷方式
③ 提供必要的错误处理功能
④ 提供信息反馈
⑤ 允许操作可逆
⑥ 设计良好的联机帮助
⑦ 合理划分并高效地使用显示屏幕
5.2 理解用户
用户体验:用户体验通常是指用户在使用产品或者系统时的全面体验和满意度。它由以下四种元素组成。
- 品牌
- 使用性
- 功能性
- 内容
5.4 任务分析
任务分析是交互设计至关重要的环节。在以用户为中心的设计中,关心的是如何从用户那里理解和获取用户的思维模式,进行充分、直观的表达,并用于交互设计。
任务分析中使用 UML 工具能够清晰地表达交互任务诸多方面的内容, 包括交互中的:①使用行为、②交互顺序、③协作关系、④工序约束、 ⑤用户任务一览表、⑥任务金字塔、⑦故事讲述和情节分析
5.5 以用户为中心的界面设计
以用户为中心的四个重要设计原则包括:
- 及早以用户为中心
- 综合设计
- 及早并持续性的进行测试
- 反复式设计
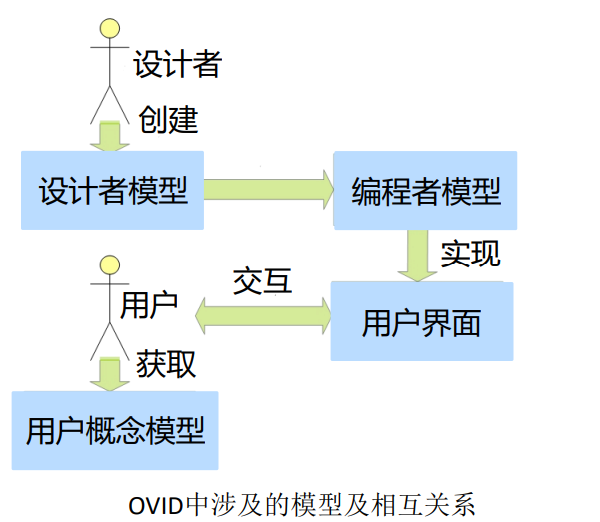
OVID设计方法
设计者模型就是用对象、对象间的关系等概念来表达目标用户意图的概念模型;
编程者模型广泛应用于面向对象的开发过程中,用户表示和实现构成 系统的类;
用户概念模型表示用户对系统的理解,它依赖于用户的交互经验;
实际开发中通过需求分析等手段,设计者从用户那里获得用户对系统的理解,融合到设计者模型中,以确保交互界面的设计能准确反映用户的意图。

对象从用户概念模型的任务分析中获得,并被转化到设计者的对象模型中,而交互就是那些界面中执行对象操作的必须动作。如果该模型能够有效地设计和实现,用户就可以通过与系统的交互理解设计者模型所要表达的信息;这些模型可以使用面向对象概念去表达,如统一对象建模语言(UML)等。

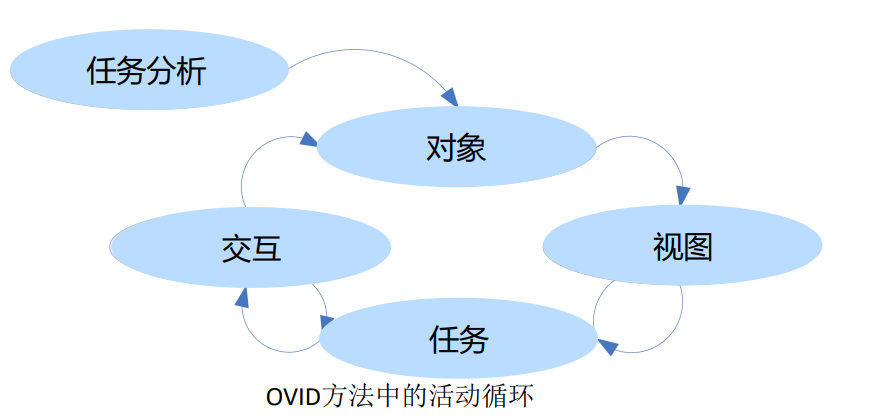
OVID设计方法过程
- 对象建模分析:对象建模分析就是将系统和用户任务分析的结果转化为用户界面设计的第一步。
- 视图抽象设计:通过组合概念模型中的对象和对象操作,提供系统运行的方法和方式,为具体设计提供指导。
- 概要设计:针对特定的操作系统或者交互方式,对抽象的视图设计做进一步的具体设计,产生视图的概要设计。
- 视图的关联设计:考虑用户完成任务所需要的信息,将不同交互视图之间的联系和状态转化关系整理清楚。
- 视图的全面设计:确定各个视图的具体内容和大致布局,并在每个视图上明确体现与其他视图的关系,保证系统的整体性与和谐性。
第六章 人机交互界面表示模型
人机交互界面的几种表示模型及其转换如下:
- 行为模型
- 结构模型
- 模型转换
- 表现模型
6.1 行为模型
行为模型中的四种模型如下所示。
GOMS(目标、操作、方法、选择)
思想:分而治之
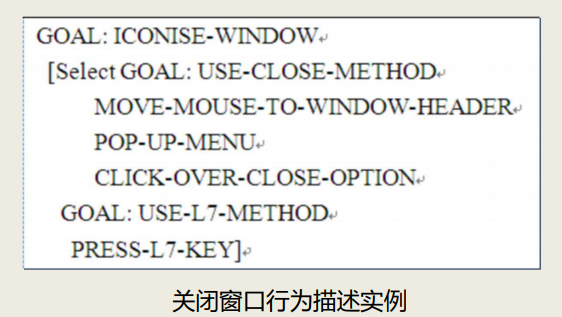
如下例子所示,在MAC操作系统下关闭(最小化),可以有两种方法。一种是从菜单中选择CLOSE,也可以是按L7键。

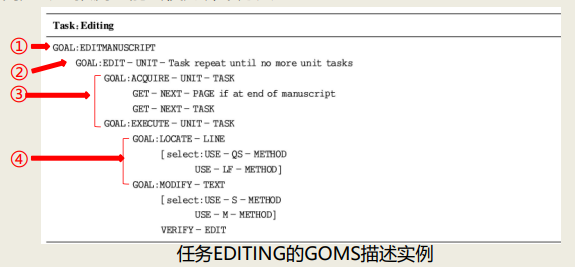
如果上面的例子还不明白的话,请再尝试如下例:
1)确定最高层的用户目标;
2)写出具体的完成目标的方法,即激活子目标;
3、4)写出子目标的方法。这是一个递归过程,一直分解到最底层操作时停止。

LOTOS时序关系说明语言
基本思想:用一套形式化的、严格的表示法来刻画系统外部可见行为之间的时序关系。用进程之间的约束关系来描述交互子任务之间的关系
- T1 ||| T2(交替Interleaving):T1和T2两个任务相互独立执行,可按任意顺序执行,但永远不会同步。
- T1 [] T2(选择Choice):需要在T1,T2中选择一个执行,一旦选择某一个后,必须执行它直到结束 ,在这中间另一个再无执行机会。任务如何来选择,并没有给出一定的形式化描述。
- T1 | [a1,…,an] | T2(同步Synchronization):任务T1,T2必须在动作(a1,……,an)处保持同步 。
- T1 [> T2(禁止Deactivation):一旦T2任务被执行,T1便无效(不活动)
- T1 >> T2(允许Enabling):当T1成功结束后才允许T2执行。

UAN用户行为标注
描述用户行为序列以及在执行任务时所用的界面
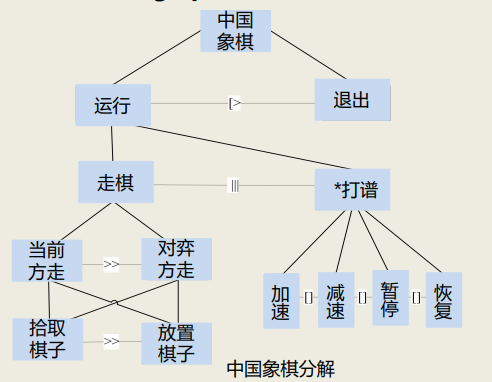
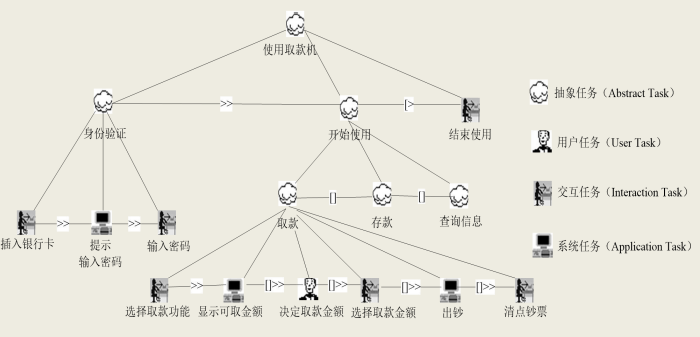
任务模型CTT
任务模型表示法(CTT)是一种基于图形符号的、采用层次的树状结 构来组织并表示人物模型的方法
- Choice:T1 [] T2 [] … [] Tn, 只能选择一个执行,其他任务不再执行。
- Concurrent:T1 ||| T2 |||… |||Tn ,任务可以并发执行.。
- 带信息交换的Concurrent: T1 | [ ] | T2 | [ ] | … | [ ] | Tn ,任务可以并发执行,并允许任务之间进行信息交换。
- Disabling:T1[>T2,一旦任务T2开始执行,则中断并终止任务T1的执行。
- Enabling:T1>>T2>>…>>Tn,任务必须按顺序执行。
- 带信息交换的Enabling:T1[ ]>>T2[ ]>>…[ ]>>Tn,任务必须按顺序执行 ,且允许任务之间进行信息交换。
- Independence:T1|=| T2,任务可以按任意顺序执行,但当一个开始执行 ,另一个就不能执行直到已经开始的任务执行完成。

6.2 结构模型
1.产生式规则
事件主要有以下三种类型:用户事件、内部事件、系统响应事件
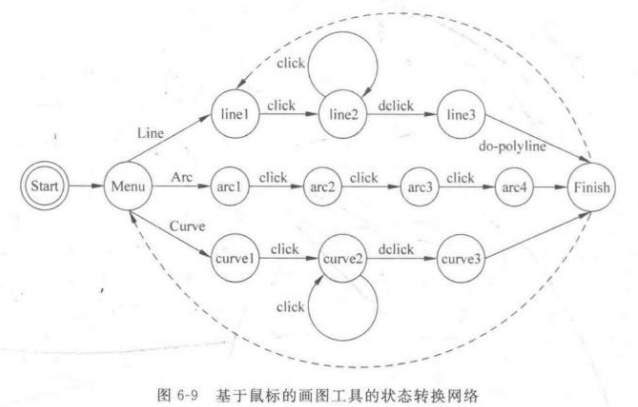
2.状态转换网络

如上所示,上面举例了一个基于鼠标的画图工具状态转换网络。
状态转换网络的优缺点:
优点:状态网络比相应的文本解决方案更加容易设计、理解、修改和文档化,给出了对行为精确的、甚至是格式化的定义。
缺点:需要定义出系统的所有状态,适合于小型的系统,但是在较大的系统中, 状态数目指数增长导致网络过于复杂,无法实际应用
第七章 Web界面设计
7.2 Web界面设计原则
- 以用户为中心
- 一致性
- 简洁与明确
- 体现特色
- 兼顾不同的浏览器
- 明确的导航设计
7.3 Web洁面要素设计
- Web界面规划
- 文化与语言
- 内容、风格与布局、色彩设计
- 文本设计
- 多媒体元素设计
第八章 移动界面设计
8.1 移动设备以及交互方式
移动设备
不同品牌甚至不同型号的移动设备所采用的软硬件平台差别较大,给开发通用的移动应用和设计通用的移动界面带来极大地不便。
连接方式
移动互联网的数据接入方式是影响移动界面设计的另一重要因素,目前也是多种标准并存,主要形式包括:无线局域网、无线城域网、无限个域网、高速无线广域网以及卫星通信等。
交互方式的特点
- 虚拟键盘输入
- 手写输入
- 语音识别
- 多点触控手势输入
- 其他感知信息输入
8.2 移动界面设计原则
目前移动设备存在诸多限制:
- 资源相对匮乏
- 移动设备的种类繁多
- 连接方式复杂
通过上述的分析可以看到,移动界面设计中最大的问题就是界面定制。
移动界面设计原则
- 简单直观
- 个性化设计
- 易于检索
- 界面风格一致
- 避免不必要的文本输入
- 根据用户的要求使服务个性化
- 最大限度地避免用户出错
- 文本信息应当本地化
8.3 移动界面要素设计
- 4个部分组成: 状态栏、导航栏、主菜单栏、中间的内容区域
- 9 个元素:1.菜单 2.按钮 3.多选列表 4.文字显示 5.数据输入 6.图标与图像 7.警报提示 8.多媒体展示 9.导航设计
第九章 可用性与用户体验评价
可用性是人机交互系统设计中需要重点考虑的一个方面,它关系到人机交互能否达到用户的预期目标,以及实现这一目标的效率与便捷性。
9.1 可用性与可用性评估
可用性概念的内涵可以从五个方面进行理解,这五个方面集中反映了用户对产品的需求。
- 有效性
- 效率
- 吸引力
- 容错能力
- 易于学习
可用性工程
可用性工程就是改善系统可用性的迭代工程,是一个完整的过程,贯穿于产品设计之前的准备、设计实现,一直到产品投入使用,其目的就是保证最终产品具有完善的用户界面。
支持可用性的设计原则
- 可学习性
- 灵活性
- 鲁棒性
可用性评估
诊查式方法:用户模型法、启发式评估、认知性遍历和行为分析。
测试式评估方法:用户测试、问卷调查、放声思维法(边做边说法)、访谈法
上述两种方法的区别在于是否需要用户参与。前者不需要用户参与,后者需要用户参与。
启发式评估
启发式评估过程如下:
- 启发
- 对问题的严重性进行评分
- 评估者
- 评估过程
- 评估结果分析
9.2 用户体验评估
用户体验模型
用户体验的层次模型、心流体验模型
用户体验评价
体验测评指标可分为主观评价指标和客观评价指标。主观评价指标通常为自我报告指标,客观评价指标通常包括行为指标和生理指标
附录
下面附上三种设计的设计原则,以供大家背诵~

以上是人机交互的复习笔记,有些地方借助上课的笔记,但是大部分还是自己一字一句敲键盘滴。真诚的能为大家而后的期末学习带来帮助,谢谢~
转载地址:http://hegdi.baihongyu.com/